PROCOMÚN
Mostrando resultados 1 a 20 de un total de 31
-
Introducción al diseño con HTML
 REA destinado a la iniciación en HTML para la creación de páginas web. Incluye teoría, ejemplos prácticos, imágenes, vídeos y ejercicios.Área de conocimientoContexto educativoTipo de recurso
REA destinado a la iniciación en HTML para la creación de páginas web. Incluye teoría, ejemplos prácticos, imágenes, vídeos y ejercicios.Área de conocimientoContexto educativoTipo de recurso -
Navegando por la red
 Recurso sobre la creación de páginas web. Se abordará el aprendizaje de conceptos como Internet, página web, navegadores y lenguaje HTML. Se dará unos primeros pasos para la creación de páginas web sencillas a través del conocimiento de las principales etiquetas HTML que permitirán la construcción de sitios web.Área de conocimientoContexto educativoTipo de recurso
Recurso sobre la creación de páginas web. Se abordará el aprendizaje de conceptos como Internet, página web, navegadores y lenguaje HTML. Se dará unos primeros pasos para la creación de páginas web sencillas a través del conocimiento de las principales etiquetas HTML que permitirán la construcción de sitios web.Área de conocimientoContexto educativoTipo de recurso -
Codepedia: la Wikipedia de Programación.
 Wiki digital colaborativa desarrollada en el entorno Aules (formato HTML), complementada con infografías (PDF), presentaciones (PPTX) y memoria en Word. El recurso está orientado a fomentar el aprendizaje activo y cooperativo mediante el uso de tecnologías accesibles. 🔹Alumnado al que va dirigido: Estudiantes de 1º curso del Ciclo Formativo de Grado Superior en Desarrollo de Aplicaciones Multiplataforma (DAM). Edad aproximada: 18-20 años. Nivel educativo: Formación Profesional de Grado Su...Área de conocimientoContexto educativoTipo de recurso
Wiki digital colaborativa desarrollada en el entorno Aules (formato HTML), complementada con infografías (PDF), presentaciones (PPTX) y memoria en Word. El recurso está orientado a fomentar el aprendizaje activo y cooperativo mediante el uso de tecnologías accesibles. 🔹Alumnado al que va dirigido: Estudiantes de 1º curso del Ciclo Formativo de Grado Superior en Desarrollo de Aplicaciones Multiplataforma (DAM). Edad aproximada: 18-20 años. Nivel educativo: Formación Profesional de Grado Su...Área de conocimientoContexto educativoTipo de recurso -
Historia de la Web - HTML y CSS
 https://www.canva.com/design/DAGi0av8KNw/Rvg9Cm1YQ1X6PwhXiSntrg/view?utm_content=DAGi0av8KNwÁrea de conocimientoContexto educativo
https://www.canva.com/design/DAGi0av8KNw/Rvg9Cm1YQ1X6PwhXiSntrg/view?utm_content=DAGi0av8KNwÁrea de conocimientoContexto educativo -
Creación de páginas web con HTML
 Programación de página web con HTML, enfocado a alumnos de los ciclos formativos DAM y DAW de la familia Informática y Comunicaciones.Área de conocimientoContexto educativoTipo de recurso
Programación de página web con HTML, enfocado a alumnos de los ciclos formativos DAM y DAW de la familia Informática y Comunicaciones.Área de conocimientoContexto educativoTipo de recurso -
HTMLL y CSS
 Cómo crear HTML y CSS para creación de páginas webs, descripción de las herramientas básicas de etiquetas y como crear el estiloÁrea de conocimientoContexto educativoTipo de recurso
Cómo crear HTML y CSS para creación de páginas webs, descripción de las herramientas básicas de etiquetas y como crear el estiloÁrea de conocimientoContexto educativoTipo de recurso -
10.- Créditos
 Este REA se ha elaborado con la finalidad de que el alumnado una los conceptos anteriores aprendidos para plantear una aplicación web completa. Además, se pretende que el alumnado sepa plantear un proyecto de aplicación web con base de datos desde cero siguiendo una metodología apropiada.Área de conocimientoContexto educativoTipo de recurso
Este REA se ha elaborado con la finalidad de que el alumnado una los conceptos anteriores aprendidos para plantear una aplicación web completa. Además, se pretende que el alumnado sepa plantear un proyecto de aplicación web con base de datos desde cero siguiendo una metodología apropiada.Área de conocimientoContexto educativoTipo de recurso -
WordPress - Realiza un proyecto web utilizando un gestor de contenidos
 Entorno de aprendizaje para realizar un proyecto web con WordPressÁrea de conocimientoContexto educativoTipo de recurso
Entorno de aprendizaje para realizar un proyecto web con WordPressÁrea de conocimientoContexto educativoTipo de recurso -
Vigilantes del ruido
 "Vigilantes del ruido" es el resultado de una idea que surge en el marco de proyectos STEAM. La idea original consistía en la implantación de un sistema automático de control de ruido en las aulas con un cuadro de mando asociado para monitorizar en tiempo real y para consultar registros en el pasado y se ha implementado con dos situaciones de aprendizaje diferentes aunque complementarias y relacionadas entre sí que son: Vigilantes del ruido, que desarrolla como producto final una aplicac...Área de conocimientoContexto educativoTipo de recurso
"Vigilantes del ruido" es el resultado de una idea que surge en el marco de proyectos STEAM. La idea original consistía en la implantación de un sistema automático de control de ruido en las aulas con un cuadro de mando asociado para monitorizar en tiempo real y para consultar registros en el pasado y se ha implementado con dos situaciones de aprendizaje diferentes aunque complementarias y relacionadas entre sí que son: Vigilantes del ruido, que desarrolla como producto final una aplicac...Área de conocimientoContexto educativoTipo de recurso -
Creamos la Web de tu empresa
 Material para el módulo de Aplicaciones Web del ciclo formativo de grado medio de Sistemas Microinformáticos y RedesÁrea de conocimientoContexto educativoTipo de recurso
Material para el módulo de Aplicaciones Web del ciclo formativo de grado medio de Sistemas Microinformáticos y RedesÁrea de conocimientoContexto educativoTipo de recurso -
Diseñamos nuestra propia web
 ExeLearning diseñado para que los alumnos que cursan la materia de Digitalización de 4º ESO aprendan a desarrollar un sitio web de forma sencilla.Área de conocimientoContexto educativoTipo de recurso
ExeLearning diseñado para que los alumnos que cursan la materia de Digitalización de 4º ESO aprendan a desarrollar un sitio web de forma sencilla.Área de conocimientoContexto educativoTipo de recurso -
HTML 5
 Descripció del funcionament de les etiquetes bàsiques d'HTMLÁrea de conocimientoContexto educativoTipo de recurso
Descripció del funcionament de les etiquetes bàsiques d'HTMLÁrea de conocimientoContexto educativoTipo de recurso -
Creación de Página Web en Google Sites
 Programación en HTML y Creación de Página Web en Google Sites para alumnado de 3º de ESO de Computación y Robótica.Área de conocimientoContexto educativoTipo de recurso
Programación en HTML y Creación de Página Web en Google Sites para alumnado de 3º de ESO de Computación y Robótica.Área de conocimientoContexto educativoTipo de recurso -
Mi primera Web
 Situación de aprendizaje para 4º ESO en la asignatura "Digitalización". Vamos a aprender a crear webs con HTML y Google Sites.Área de conocimientoContexto educativoTipo de recurso
Situación de aprendizaje para 4º ESO en la asignatura "Digitalización". Vamos a aprender a crear webs con HTML y Google Sites.Área de conocimientoContexto educativoTipo de recurso -
Code&Craft: Tu Espacio en la Web, tu Estilo Personal
 El proyecto se centrará en enseñar al alumnado a crear una página web personal utilizando HTML y CSS. Está creado para alunos del módulo de Lenguajes de marcas y sistemas de gestión de la información de 1º de ciclo superior de desarrollo de aplicaciones multiplataforma. Se pretende que los alumnos y alumnas conozcan los elementos básicos y aprendan a construir documentos basados en HTML y de CSS, así como fomentar la creatividad y la comunicación.Área de conocimientoContexto educativoTipo de recurso
El proyecto se centrará en enseñar al alumnado a crear una página web personal utilizando HTML y CSS. Está creado para alunos del módulo de Lenguajes de marcas y sistemas de gestión de la información de 1º de ciclo superior de desarrollo de aplicaciones multiplataforma. Se pretende que los alumnos y alumnas conozcan los elementos básicos y aprendan a construir documentos basados en HTML y de CSS, así como fomentar la creatividad y la comunicación.Área de conocimientoContexto educativoTipo de recurso -
Los gradientes de color
 En esta unidad de aprendizaje se trabajan los gradientes de color para los cursos de educación plastica y visual en la ESO (LOMLOE).Área de conocimientoContexto educativoTipo de recurso
En esta unidad de aprendizaje se trabajan los gradientes de color para los cursos de educación plastica y visual en la ESO (LOMLOE).Área de conocimientoContexto educativoTipo de recurso -
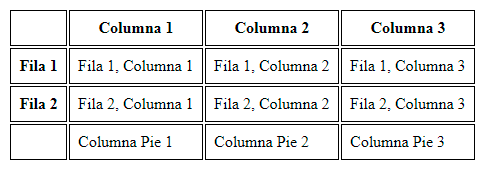
Tablas HTML básico
 Tablas en HTML, diseño de tablas simples y combinadas en HTMLÁrea de conocimientoContexto educativoTipo de recurso
Tablas en HTML, diseño de tablas simples y combinadas en HTMLÁrea de conocimientoContexto educativoTipo de recurso -
Configuración de páginas web (HTML)
 Este recurso está destinado a cubrir los contenidos de la unidad didáctica 5: configuración de páginas web industriales, del módulo de informática industrial del primer curso del GS en Automatización y Robótica IndustrialÁrea de conocimientoContexto educativoTipo de recurso
Este recurso está destinado a cubrir los contenidos de la unidad didáctica 5: configuración de páginas web industriales, del módulo de informática industrial del primer curso del GS en Automatización y Robótica IndustrialÁrea de conocimientoContexto educativoTipo de recurso -
Teoría elemental de HTML + Ejercicios prácticos
Teoría elemental de HTML + Ejercicios prácticosÁrea de conocimiento